Tuto baru lagi . Dan ini amat merumitkan so bagi perhatian yang sepenuhnya . Paham ye anak-2 sekalian , Dan tuto ini melibatkan dua software iaitu Photoscape & Gimp . Takde ? Pergi lah download . Tekan SINI dan SINI . Atau pun SINI .
Dan maybe tuto ini loading sebab penuh dengan image , Jadi sabar jela . Kan sabar itu separuh dari iman . ^^ v
1.Bukak photoscape korang .



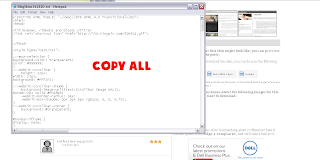
2 . Itu baru part create header . Belum tranparent kan lagi . Sekarang bukak Gimp pulak .Dan akan keluar macam ini :>
2.Tekan file > Open dan pilih header yang nak di transparent kan .
3.Tekan edit > Pilih clear dan akan keluar macam ini .
4.Tekan File > Save as
. Tuto yang memenatkan . Harap korang paham . Jika menjadi , Click lah pape yang patut contoh nya churp-2 ke nuffang ke . Heheh . Kalau tak jadi , Boleh tanya yaya di CBOX atau fanpage yaya .





















 Kurang tidur
Kurang tidur








 Memeluk bantal
Memeluk bantal
 Login > Dashboard > Setting > Publishing
Login > Dashboard > Setting > Publishing  Tukar lah link korang
Tukar lah link korang  Masukkan kod verication
Masukkan kod verication Save
Save


 Belum habis lagi la kawan .
Belum habis lagi la kawan . Design > Page element > Add a gadget > Html/Javascript
Design > Page element > Add a gadget > Html/Javascript Copy kod bawah ini , dan pastekan dalam ruangan tersebut .
Copy kod bawah ini , dan pastekan dalam ruangan tersebut . Save and View .
Save and View .



